sábado, 25 de maio de 2013
40 Coisas que devo saber !
1-Ratos não vomitam.
2-Os ursos polares são canhotos.
3-Você pisca aproximadamente 25 mil vezes por dia.
4-Os russos atendem ao telefone dizendo “Estou ouvindo“.
5-Ninguém consegue lamber seu próprio cotovelo.
6-O Oceano Atlântico é mais salgado que o Pacífico.
7-O elefante é o único animal com quatro joelhos.
8-A cada ano, 98% dos átomos do seu corpo são substituídos.
9-Rir durante o dia faz com que você durma melhor a noite.
10-75% das pessoas que leram essas 10 coisas, tentaram lamber o próprio cotovelo!
2-Os ursos polares são canhotos.
3-Você pisca aproximadamente 25 mil vezes por dia.
4-Os russos atendem ao telefone dizendo “Estou ouvindo“.
5-Ninguém consegue lamber seu próprio cotovelo.
6-O Oceano Atlântico é mais salgado que o Pacífico.
7-O elefante é o único animal com quatro joelhos.
8-A cada ano, 98% dos átomos do seu corpo são substituídos.
9-Rir durante o dia faz com que você durma melhor a noite.
10-75% das pessoas que leram essas 10 coisas, tentaram lamber o próprio cotovelo!
11- O som dos passos do E.T no filme ‘’E.T’’ foram feitos com gelatina
12- Uma galinha já sobreviveu 18 meses sem a cabeça
13- Senhor Cabeça-de-Batata foi o primeiro brinquedo a ter uma propaganda de TV
14- Harry Houdini moreu no Halloween
15- Pogonofobia é o medo de barbas
16- Se você gritar por 8 anos, 7 meses e 6 dias, produzirá energia o suficiente para esquentar uma xícara de café
17- Os egípcios acreditavam que os ouriços curavam a calvice
18- A Terra fica 100 kg mais pesada todo dia devido a queda de pó espacial
19- A Monalisa não tinha sobrancelhas
20- Existem mais estrelas no espaço do que grãos de areia na Terra
21- O cérebro tem a mesma consistência que um tofu
22- Hipopótamos matam mais humanos que qualquer animal africano
23- O cavalo marinho é o peixe mais lento que existe
24- Um raio contêm energia para torrar 160 mil fatias de pão
25- Um homem gasta em média 145 dias da sua vida se barbeando
26- A água viva Turritopsis é biologicamente imortal
27- Ficar acordado por 2 semanas pode te matar
28- Paris Hilton calça 43
29- Girafas dormem entre 10 minutos e 2 horas por dia
30- Um baiacu tem veneno suficiente para matar 30 pessoas
31- Os babuínos já foram treinados pelos egípcios para servirem a mesa e esperar de pé até terminar a refeição
32- O Mc Donald é o maior distribuidor de brinquedos do mundo
33- A pessoa mais rica já falecida é Elvis Presley
34- As impressões do cachorro fica no seu nariz, assim como a impressão humana fica no polegar
35- Existem aproximadamente 5, 000, 000, 000, 000, 000, 000, 000, 000, 000,000 de bactérias vivendo no planeta Terra
36- O recorde de levantamento de peso é de 472,5 kg, mais pesado que uma vaca
37- O título mais longo de um livro é de 670 palavras
38- Sapos não gostam de bebida alcoólica
39- Tom Anderson, criador do Myspace é a pessoa com mais amigos virtuais na internet
40- No baralho, o rei de copas é o único que não tem bigode
12- Uma galinha já sobreviveu 18 meses sem a cabeça
13- Senhor Cabeça-de-Batata foi o primeiro brinquedo a ter uma propaganda de TV
14- Harry Houdini moreu no Halloween
15- Pogonofobia é o medo de barbas
16- Se você gritar por 8 anos, 7 meses e 6 dias, produzirá energia o suficiente para esquentar uma xícara de café
17- Os egípcios acreditavam que os ouriços curavam a calvice
18- A Terra fica 100 kg mais pesada todo dia devido a queda de pó espacial
19- A Monalisa não tinha sobrancelhas
20- Existem mais estrelas no espaço do que grãos de areia na Terra
21- O cérebro tem a mesma consistência que um tofu
22- Hipopótamos matam mais humanos que qualquer animal africano
23- O cavalo marinho é o peixe mais lento que existe
24- Um raio contêm energia para torrar 160 mil fatias de pão
25- Um homem gasta em média 145 dias da sua vida se barbeando
26- A água viva Turritopsis é biologicamente imortal
27- Ficar acordado por 2 semanas pode te matar
28- Paris Hilton calça 43
29- Girafas dormem entre 10 minutos e 2 horas por dia
30- Um baiacu tem veneno suficiente para matar 30 pessoas
31- Os babuínos já foram treinados pelos egípcios para servirem a mesa e esperar de pé até terminar a refeição
32- O Mc Donald é o maior distribuidor de brinquedos do mundo
33- A pessoa mais rica já falecida é Elvis Presley
34- As impressões do cachorro fica no seu nariz, assim como a impressão humana fica no polegar
35- Existem aproximadamente 5, 000, 000, 000, 000, 000, 000, 000, 000, 000,000 de bactérias vivendo no planeta Terra
36- O recorde de levantamento de peso é de 472,5 kg, mais pesado que uma vaca
37- O título mais longo de um livro é de 670 palavras
38- Sapos não gostam de bebida alcoólica
39- Tom Anderson, criador do Myspace é a pessoa com mais amigos virtuais na internet
40- No baralho, o rei de copas é o único que não tem bigode

Amputados com estilo, veja as próteses ▼
 |
| Click na imagem pra ampliar |
 |
| Click na imagem pra ampliar |
 |
| Click na imagem pra ampliar |
 |
| Click na imagem pra ampliar |
 |
| Click na imagem pra ampliar |
 |
| Click na imagem pra ampliar |
 |
| Click na imagem pra ampliar |

Top 10 - os blogs mais acessados da net
Top 10 dos blogs mais acessados na net ▼

Como colocar caixa link-me personalizada

Olá pessoal sábado hoje é dia de folga e eu venho com esse tutorial sobre a caixinha link-me.
Na verdade eu não a uso em meu blog, mais fica ai para quem quiser.
A função dela é a divulgação de seu blog pois toda vez que alguém clicar será redirecionado para o mesmo, exemplo: Eu sou fan deu um determinado blog, então copio o código da caixinha link-me que ele disponibilizar e coloco em meu blog ou na área de postagens ou no Gadgets html/javascript. Desse modo toda vez que eu clicar na imagem ou alguém que estiver navegando pelo blog e clicar na imagem serão levados para o blog.

Para fazer a sua é bem simples. Copie o código abaixo e cole em um gadget de HTML/Javascript em seu blog:
<p align="center"><img src="URL_DO_BANNER"/><br />
<textarea onfocus=this.select() onmouseover=this.focus() rows="3" cols="10" name="textarea" style="font-family: verdana; font-size:10px; color: #000; border:1px solid #000; background-color:#fff; width: 120px;">
<a href="LINK_DO_SEU_BLOG" target="_blank"><img src="URL_DO_BANNER" border="0" /></a>
</textarea>
</p>
<textarea onfocus=this.select() onmouseover=this.focus() rows="3" cols="10" name="textarea" style="font-family: verdana; font-size:10px; color: #000; border:1px solid #000; background-color:#fff; width: 120px;">
<a href="LINK_DO_SEU_BLOG" target="_blank"><img src="URL_DO_BANNER" border="0" /></a>
</textarea>
</p>
Você só precisa colocar a url do seu banner de link-me e o link do seu blog nos lugares indicados, e alterar a fonte, cor de fundo e etc. nas partes que estão em cinza. Para quem não sabe, aqui a explicação de cada código:
Font-family: O tipo de fonte da letra (Ex: Arial, Calibri, Georgia)
Font-size: tamanho da fonte
Color: Cor do texto
Border: Estilo da borda você pode mudar o tamanho, a cor e o tipo de borda.
Background: Cor de fundo da caixa
Width: Largura em pixels da sua caixinha
Espero que tenham gostado, créditos deste tuto vai para o blog da Cherry Bomb

quinta-feira, 23 de maio de 2013
Como colocar música no blogger
Hoje vou ensinar a como colocar música em seu blog, tanto pode ser na área das postagens, páginas e HTML/JavaScript
Vamos ao processo:
1° Passo: Click no link (http://www.goear.com/)
2° Passo: Digite o nome da musica ou do cantor que queira colocar em seu blog, veja o exemplo abaixo:
3° Passo: Click em buscar e escolha a música que quiser.
4° Passo: Cópie o código para seu blog, veja o exemplo abaixo:
Espero que tenham gostado, até a próxima braços.
.jpg) |
| Música: Temporal |
Vamos ao processo:
1° Passo: Click no link (http://www.goear.com/)
2° Passo: Digite o nome da musica ou do cantor que queira colocar em seu blog, veja o exemplo abaixo:
 |
| Click na imagem para ampliar |
4° Passo: Cópie o código para seu blog, veja o exemplo abaixo:
 |
| Click na imagem para ampliar |
Espero que tenham gostado, até a próxima braços.

Como deixar o blog adaptável a qualquer tamanho de monitor.
Olá galera blz !
Hoje eu venho com esse tutorial e confesso que passei meses tentando descobrir como fazer para que o blog tivesse o mesmo efeito dos sites convencionais (Que se adaptassem automaticamente a qualquer resolução de tela)
Não achei essa explicação na internet pois muitos sites e blogs falavam e eu não entendia nada.
Então fui tentando modificar o HTML e acabei conseguindo encontrar o código que da esse efeito maneiro.
O blog da opção de você ajustar a largura mais dependendo do monitor do PC que acessar seu blog na internet pode ficar totalmente desorganizado.
Veja os exemplos abaixo:
As setas vermelhas estão mostrando a falta de organização no blogger e isso provavelmente não ira agradar os leitores de seu blog
Veja como o blog aparece inteiro sem ter que utilizar aquelas barras deslizantes.
Vamos ao código HTML para que você possa dar esse efeito ao seu blog:
1° Passo: Vá em Layout de seu blog e em seguida click em Modelo
2° Passo: Click em Editar HTML
3° Passo: De um click com o botão esquerdo do mouse dentro da área de código do seu blog e em seguida aperte "Ctrl F"
4° Passo: Pesquise por:
ou
O objetivo é você encontrar a linha 960 e seguindo a palavra WIDTH:
Logo após a palavra que está em vermelho você deve dar um espaço e digitar 100%
Simples né !
5° Passo: Click em salvar
Explicação:
Você devera encontrar o código assim:
E ele deverá ficar assim:
Hoje eu venho com esse tutorial e confesso que passei meses tentando descobrir como fazer para que o blog tivesse o mesmo efeito dos sites convencionais (Que se adaptassem automaticamente a qualquer resolução de tela)
Não achei essa explicação na internet pois muitos sites e blogs falavam e eu não entendia nada.
Então fui tentando modificar o HTML e acabei conseguindo encontrar o código que da esse efeito maneiro.
O blog da opção de você ajustar a largura mais dependendo do monitor do PC que acessar seu blog na internet pode ficar totalmente desorganizado.
Veja os exemplos abaixo:
 |
| Blog sem auto ajuste Click na imagem para ampliar |
As setas vermelhas estão mostrando a falta de organização no blogger e isso provavelmente não ira agradar os leitores de seu blog
 |
| Blog com auto ajuste Click na imagem para ampliar |
Veja como o blog aparece inteiro sem ter que utilizar aquelas barras deslizantes.
Vamos ao código HTML para que você possa dar esse efeito ao seu blog:
1° Passo: Vá em Layout de seu blog e em seguida click em Modelo
2° Passo: Click em Editar HTML
3° Passo: De um click com o botão esquerdo do mouse dentro da área de código do seu blog e em seguida aperte "Ctrl F"
4° Passo: Pesquise por:
960
ou
<b:variable default='960px' name='content.width:
O objetivo é você encontrar a linha 960 e seguindo a palavra WIDTH:
Logo após a palavra que está em vermelho você deve dar um espaço e digitar 100%
Simples né !
5° Passo: Click em salvar
Explicação:
Você devera encontrar o código assim:
<b:template-skin>
<b:variable default='960px' name='content.width' type='length'/>
<b:variable default='0' name='main.column.left.width' type='length'/>
<b:variable default='310px' name='main.column.right.width' type='length'/>
<b:variable default='960px' name='content.width' type='length'/>
<b:variable default='0' name='main.column.left.width' type='length'/>
<b:variable default='310px' name='main.column.right.width' type='length'/>
E ele deverá ficar assim:
<b:template-skin>
<b:variable default='960px' name='content.width 100%' type='length'/>
<b:variable default='0' name='main.column.left.width' type='length'/>
<b:variable default='310px' name='main.column.right.width' type='length'/>
<b:variable default='960px' name='content.width 100%' type='length'/>
<b:variable default='0' name='main.column.left.width' type='length'/>
<b:variable default='310px' name='main.column.right.width' type='length'/>

segunda-feira, 20 de maio de 2013
Como desativar atualizações automáticas no Windows 7
Olá galera tudo blz.





Hoje eu vou mostrar como evitar as atualização automáticas do windows 7, essa informação é de grande ajuda para quem uso o WINDOWS CRAQUEADO.
Vamos a explicação:
Abra o menu iniciar do Windows 7 clicando no respectivo botão e localize a caixa de pesquisa conforme destacado na imagem abaixo;

Na caixa de pesquisa digite a palavra update, será apresentado uma lista de resultados, clique em Winsdows Update conforme destacado na imagem abaixo;

Será então apresentada a tela central do Windows Update onde pode-se efetuar a alteração da forma como os updates são efetuados, no painel esquerdo da tela, clique em Alterar Configurações conforme mostrado na imagem abaixo;

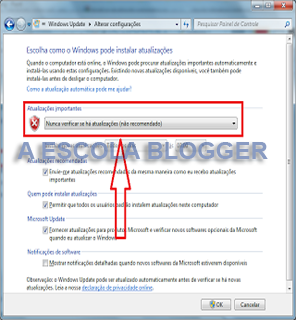
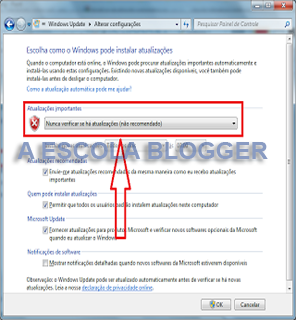
Será então apresentado a tela onde você poderá escolher a forma de receber os updates ou não receber os updates, localize a parte Atualizações importantes como destacado na imagem abaixo;

Abra o menu drop-down constante na área Atualizações importantes, selecione e clique em Nunca verificar se há atualizações (não recomendado), clique no botão OK do canto inferior direito da página como mostrado na imagem abaixo. Caso você seja solicitado a fornecer uma senha de administrador ou apareça uma mensagem solicitando uma confirmação, forneça a senha ou confirme a alteração;

Pronto, processo concluído. caso você queira reativar as atualizações automáticas, basta refazer o processo e escolher Instalar atualizações automáticas (recomendado) no passo que você escolheu Nunca verificar se há atualizações (não recomendado).
Bom é isso galera
Crédito pelo post ao blog: moisesfontana

domingo, 19 de maio de 2013
Código HTML para ocultar algo em seu blog
Olá galera, hoje vou mostrar como colocar um código HTML em suas postagens para que possam ocultar algo como: Texto, Códigos HTML ou ... bom vai de sua criatividade.
Primeiro vou mostrar que o código funciona e uma boa prova disso é o blogger: A ESCOLA BLOGGER
Veja o exemplo com essas imagens abaixo!
Esse já vem com o botão pronto
<div class="divspoiler">
<input type="button" value="Mostrar" onclick="if (this.parentNode.nextSibling.childNodes[0].style.display != '') { this.parentNode.nextSibling.childNodes[0].style.display = ''; this.value = 'Ocultar'; } else { this.parentNode.nextSibling.childNodes[0].style.display = 'none'; this.value = 'Mostrar'; }" />
</div><div><div class="spoiler" style="display: none;">
Aqui o conteúdo que queremos ocultar
</div></div>
Caso queira uma imagem use esse código
<div class="divspoiler">
<img src="URL DA IMAGEM" onclick="if (this.parentNode.nextSibling.childNodes[0].style.display != '') { this.parentNode.nextSibling.childNodes[0].style.display = ''; } else { this.parentNode.nextSibling.childNodes[0].style.display = 'none';}" />
</div><div><div class="spoiler" style="display: none;">
Aqui o conteúdo que queremos ocultar
</div></div>
É isso galera espero que tenham gostado do código
até a próxima falow
Primeiro vou mostrar que o código funciona e uma boa prova disso é o blogger: A ESCOLA BLOGGER
Veja o exemplo com essas imagens abaixo!
(Visualizem as imagem para verem melhor)
Vamos aos código:
<div class="divspoiler">
<input type="button" value="Mostrar" onclick="if (this.parentNode.nextSibling.childNodes[0].style.display != '') { this.parentNode.nextSibling.childNodes[0].style.display = ''; this.value = 'Ocultar'; } else { this.parentNode.nextSibling.childNodes[0].style.display = 'none'; this.value = 'Mostrar'; }" />
</div><div><div class="spoiler" style="display: none;">
Aqui o conteúdo que queremos ocultar
</div></div>
Caso queira uma imagem use esse código
<div class="divspoiler">
<img src="URL DA IMAGEM" onclick="if (this.parentNode.nextSibling.childNodes[0].style.display != '') { this.parentNode.nextSibling.childNodes[0].style.display = ''; } else { this.parentNode.nextSibling.childNodes[0].style.display = 'none';}" />
</div><div><div class="spoiler" style="display: none;">
Aqui o conteúdo que queremos ocultar
</div></div>
É isso galera espero que tenham gostado do código
até a próxima falow

Código de imagens passando para o lado
Olá galera do A ESCOLA BLOGGER, hoje eu vou ensinar sobre um código HTML que permite fazer as imagens se movimentarem em seu blog.
Veja o exemplo abaixo:
Esse é o efeito + vamos ao código HTML
Vamos a explicação:
1° O que está em vermelho é a direção para onda a imagem vai, exemplo: UP (Imagem para cima) LEFT (Imagem para esquerda) e RIGHT (Imagem para direita).
2° O que está de laranja é o tamanho da imagem, você pode alterar mais somente os números "250"
3° O que está em azul é para você substituir com a URL da imagem que deseja. Para pegar a URL da imagem, basta você ir com o mouse sobre a imagem e com o botão direito click e copie a URL, veja o exemplo abaixo!

Bom entendido isso vamos ao funcionamento:
1° Copie todo o código e vá no layout de seu blogger e escolha a opção nova postagem
2° Vá na opção HTML que fica a esquerda na parte superior e cole seu código
3° Copie as URL que deseja e substitua, como explicado acima
4° por fim click em Publicar
Você pode incrementar esse código no meio das postagens, basta usar sua criatividade, ok
Até a próxima galera...
Veja o exemplo abaixo:
Esse é o efeito + vamos ao código HTML
<marquee direction="up" scrollamount="3" height="250px" behavior="alternate" onmouseover="this.stop()" onmouseout="this.start()"><img src="LINKDAIMAGEMAQUI"> <img src="LINKDAIMAGEMAQUI"> <img src="LINKDAIMAGEMAQUI"> <img src="LINKDAIMAGEMAQUI"> </marquee>
Vamos a explicação:
1° O que está em vermelho é a direção para onda a imagem vai, exemplo: UP (Imagem para cima) LEFT (Imagem para esquerda) e RIGHT (Imagem para direita).
2° O que está de laranja é o tamanho da imagem, você pode alterar mais somente os números "250"
3° O que está em azul é para você substituir com a URL da imagem que deseja. Para pegar a URL da imagem, basta você ir com o mouse sobre a imagem e com o botão direito click e copie a URL, veja o exemplo abaixo!

Bom entendido isso vamos ao funcionamento:
1° Copie todo o código e vá no layout de seu blogger e escolha a opção nova postagem
2° Vá na opção HTML que fica a esquerda na parte superior e cole seu código
3° Copie as URL que deseja e substitua, como explicado acima
4° por fim click em Publicar
Você pode incrementar esse código no meio das postagens, basta usar sua criatividade, ok
Até a próxima galera...

Assinar:
Comentários (Atom)













